C/C++로 코드를 만들거나 개발한 사람들은 대게 Visual Studio이 익숙하기 마련이다. 대학에서 처음 코드 접할 떄 부터 Visual Studio를 만지다 보니 그런 것이 아닌가 싶다.
MacOS환경에서는 MS에서 제공하는 Visual Studio Code (VS Code)를 통해서 Windows 기반의 Visual Studio와 유사한 환경을 구축할 수 있다. 개인적으로 MacOS에서 VS code는 만들고자하는 C/C++코드의 소규모 함수 정도를 가볍게 만들때 주로 사용하고 있다.
1. VS Code 설치
먼저, 아래 링크에서 VS Code를 다운받아 설치한다.
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
2. Extension 설치
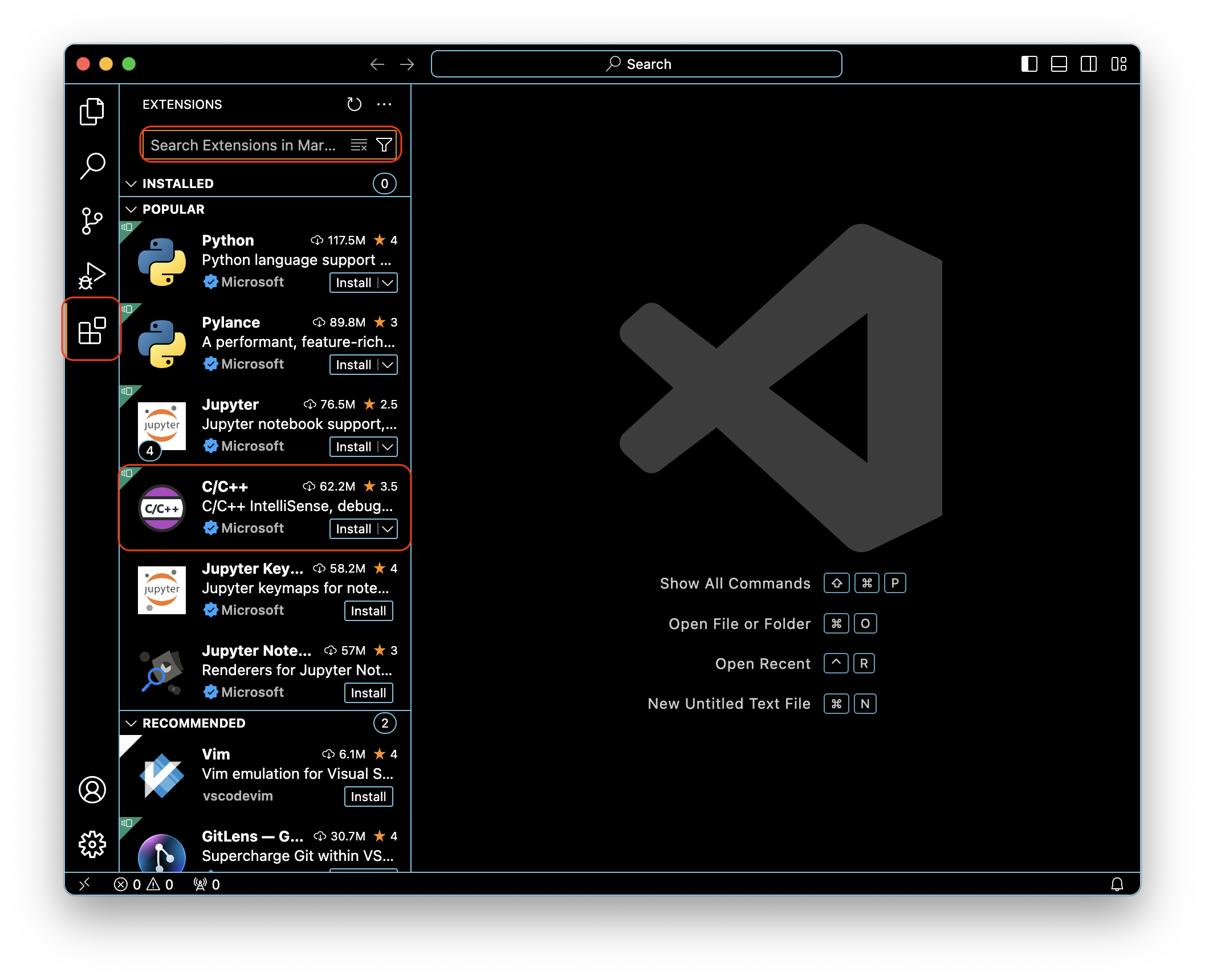
VS Code를 설치하고 실행해보면, 왼쪽열에 위에서 부터 'Explorer', 'Search', 'Source Control', 'Run & Debug', 'Extensions'의 아이콘들이 배치되어 있다. C/C++를 VS Code에서 사용하기 위해서는 C/C++ 확장팩과 이를 컴파일할 확장팩을 추가 설치해줘야 한다.

● C/C++ Extension 설치
위 그림의 Extension중 4번째 위치한 'C/C++'을 설치해준다. 'C/C++' Extension은 C나 C++ 개발할 때 변수명이나 함수 등을 적을 때 도와주거나 Mac에 설치된 Compiler와 연결해주는 역할 등을 한다.
사용하는 MacOS에서 'Clang'이 설치되어 있지 않으면 Dialog 창이 떠서 개발자도구로 Clang을 설치할 것인지 묻는다. Clang은 C/C++ Compiler이고 설치하면 된다. 사실 여기까지 하면 가장 기본적인 C/C++ Compile과 Debug가 가능하다.
3. Hello World 출력
1) Folder 선택
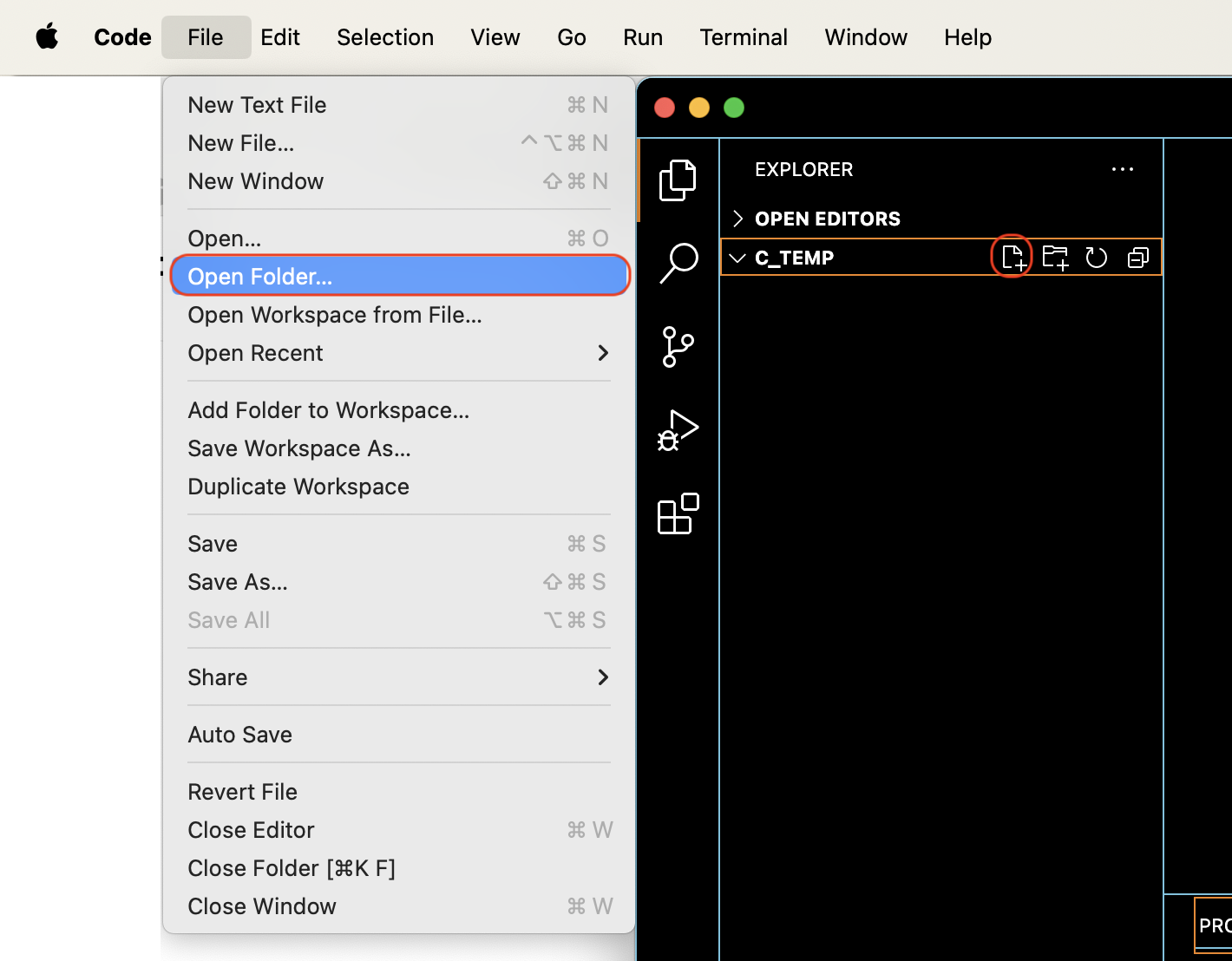
먼저 C++ 파일을 저장할 폴더를 Finder에서 생성하고, VS code의 'Menu-File-Open Folder'를 통해 Folder 부터 선택한다. 'C_TEMP'라는 폴더를 선택하면, 오른쪽과 같이 VS Code의 Explorer 화면 밑에 C_TEMP라는 폴더가 불러졌음을 확인할 수 있다.

2) C++ 코드 작성 / 실행
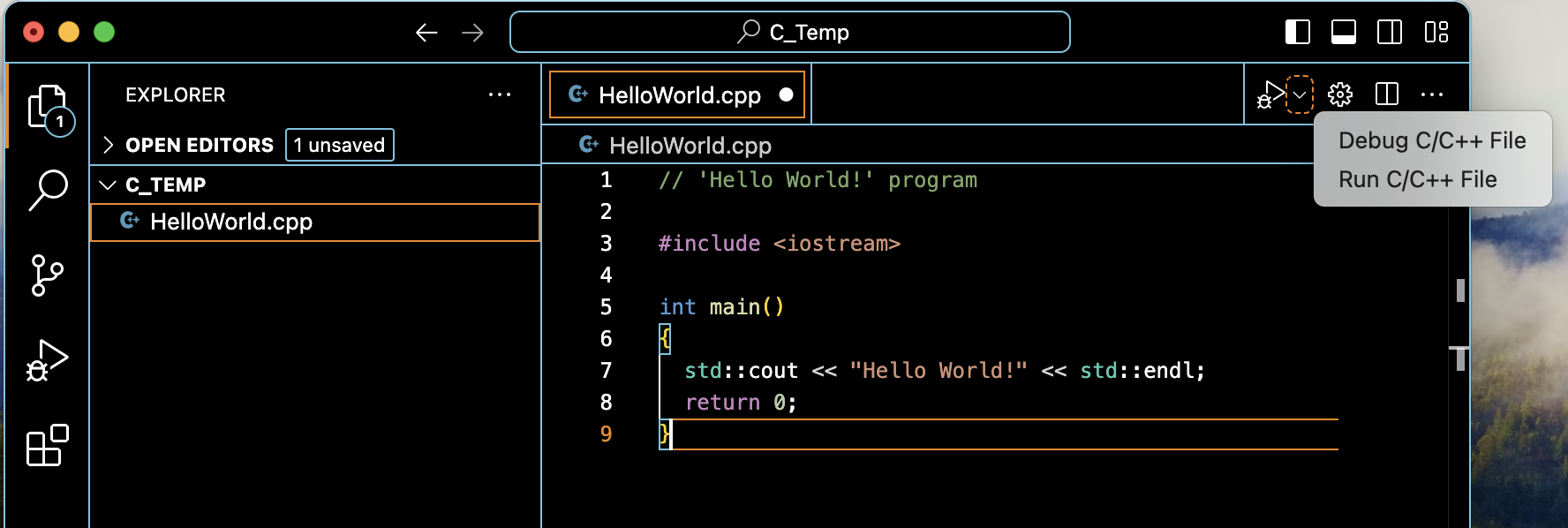
Folder 이름 옆의 'New File' 아이콘을 클릭해서 새로운 .cpp 파일을 만들고, Editor에서 Hello World 코드를 채워 넣는다.

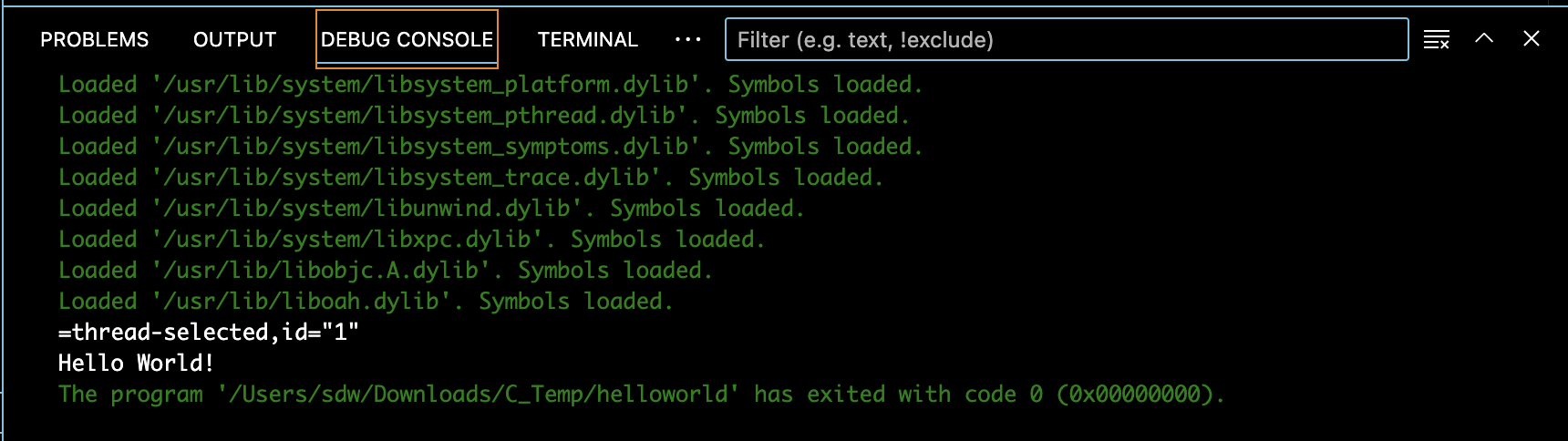
상단의 오른쪽의 버튼을 눌러서 'Run C/C++ File'을 클릭해서 실행할 수 있다. 아래와 같이 'Debug Console'에서 실행 결과를 확인할 수 있다.

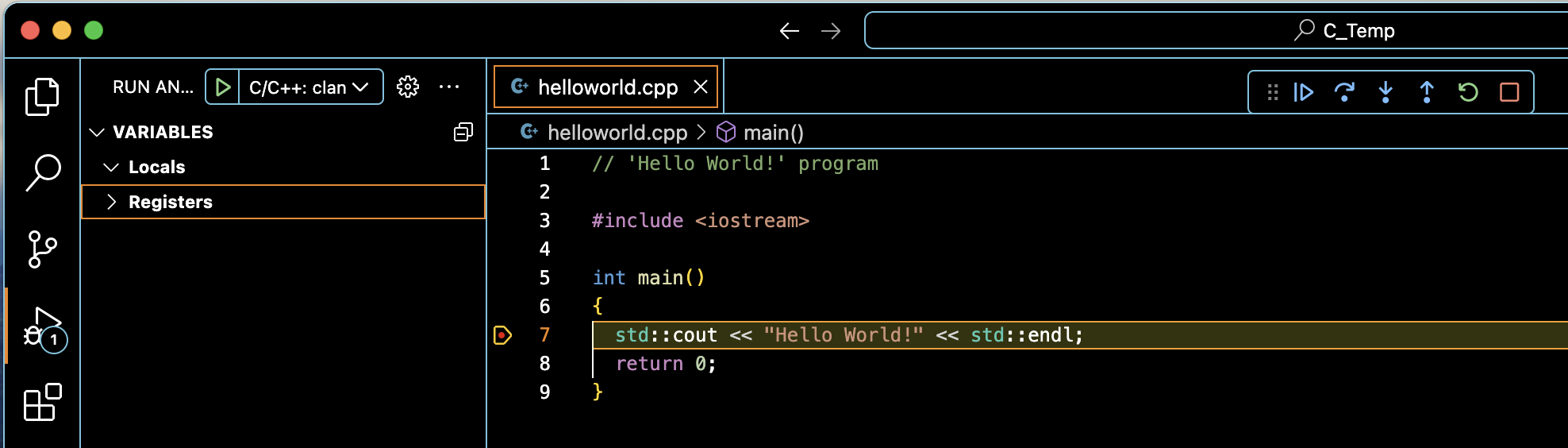
디버그를 위해서는 Fn+F9 또는 마우스로 BreakPoint를 찍고 'Debug C/C++ File'을 누르면 디버깅이 가능하다. 아래처럼 BreakPoint에 멈추고 왼쪽의 Debug 참에서 관련 변수의 값들을 확인할 수 있다. 아래 예제는 확인할 변수가 없다.

4. tasks.json 수정하기
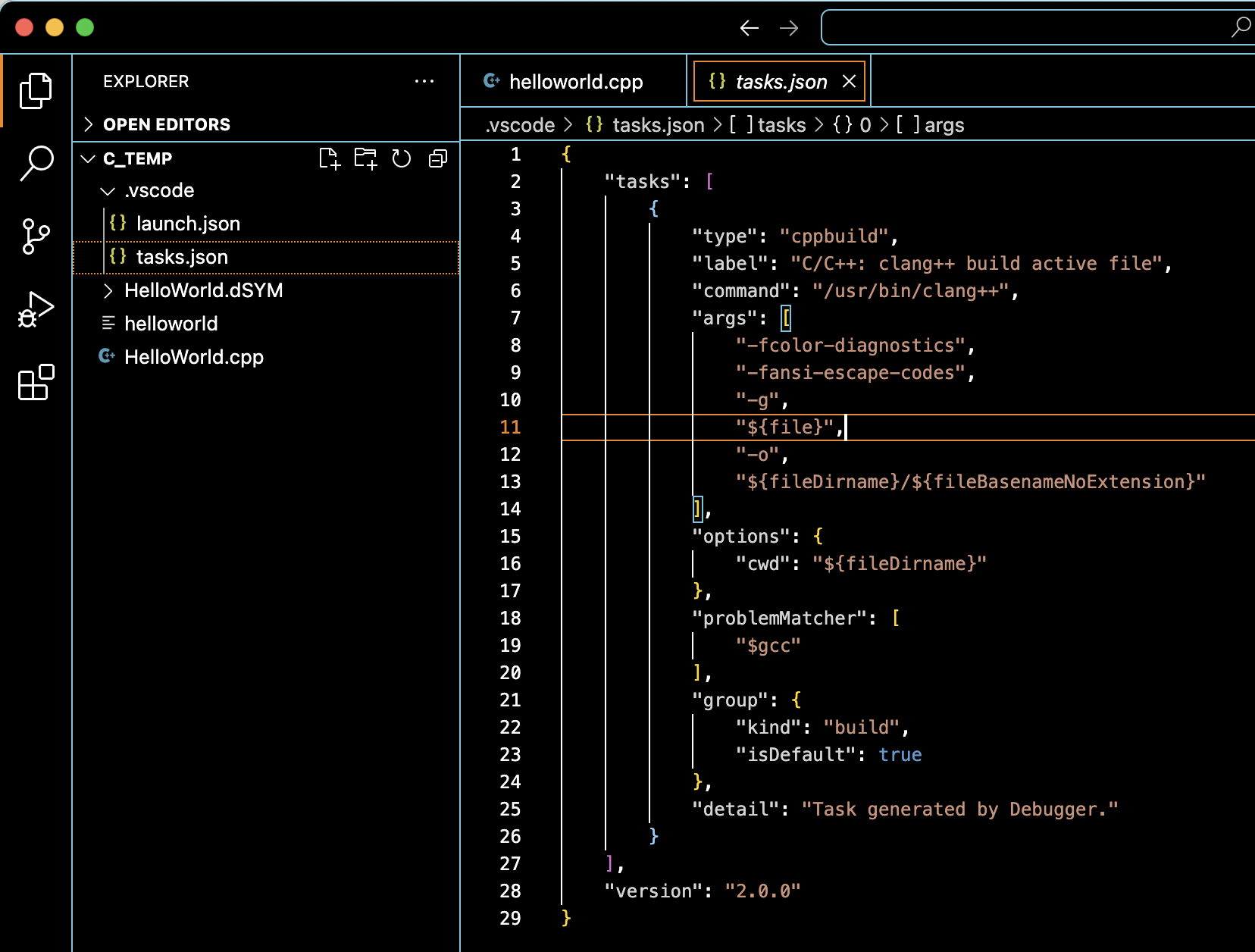
폴더안에 여러개 cpp파일이 있는 경우 같이 빌드하기 위해서는 'tasks.json'을 수정해줘야 한다. 먼저, Explorer의 '.vscode' 폴더 밑의 'task.json'을 선택해서 'task.json' 내용에서 "args"중 "${file}"을 "${workplaceFolder}/*.cpp"으로 변경하면 된다.

'Major > Programming' 카테고리의 다른 글
| NVIDIA Optix (1) | 2024.11.30 |
|---|---|
| CUDA 기반 병렬처리 (1) | 2024.09.30 |
| [MATLAB] (MacOS/Macbook Pro/MATLAB 2020a) Python 환경 디렉토리 지정하기 (0) | 2023.09.07 |
| [MATLAB] 파일읽기/쓰기 시 파일 경로 지정 (0) | 2023.04.11 |
| [MATLAB] 사소한 팁- 그림 배경 흰색, 그래프 글씨크기 및 폰트 통일 (0) | 2022.11.14 |


댓글